金色皇冠
金色幸運草
銀色幸運草
這次要教的是製作無名VIP,當然這是假的只是好看而已。
在網路上已經有很多相關文章,所以我就不再多提了,往下看吧
方法很簡單如下
首先
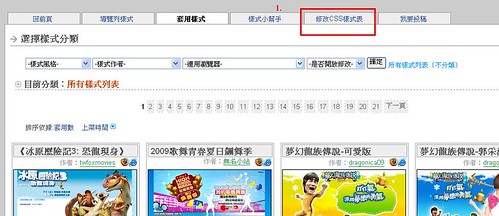
(1)登入樣式管理>>修改CSS樣式表

(2)接著把以下的VIP圖示的程式碼
選擇一個貼入CSS語法的最後一行
(以下圖是程式碼複製方法為:將滑鼠移到程式碼上 點選"
 " 然後會跳出一個視窗,複製裡面程式碼即可)
" 然後會跳出一個視窗,複製裡面程式碼即可)#boxMySpace .boxMySpace0 {Height:30px; background: url(http://farm4.static.flickr.com/3625/3628082357_c2540e0f04_o.gif) 0% 110% no-repeat;} .boxMySpace0 .sidetitle{MARGIN:0px 0px 0px 13px}
#boxMySpace .boxMySpace0 {Height:30px; background: url(http://farm4.static.flickr.com/3654/3628082373_7e65ff7850_o.gif) 0% 110% no-repeat;} .boxMySpace0 .sidetitle{MARGIN:0px 0px 0px 13px}
#boxMySpace .boxMySpace0 {Height:30px; background: url(http://farm4.static.flickr.com/3410/3628894608_1922a76c7d_o.gif) 0% 110% no-repeat;} .boxMySpace0 .sidetitle{MARGIN:0px 0px 0px 13px}
將以上語法把它放入CSS最後一行即可









沒有留言:
張貼留言
俗話說
凡走過必留下痕跡,凡住過必留下鄰居
凡爬過必留下樓梯,凡來過必留下IP
看過文章之後歡迎留下您寶貴的意見喔!